It’s usually easy to tell from the design when a website first saw the light of day. The earliest sites from the mid-1990s were fairly static affairs, with very simple fonts, hyperlinks to other pages, and the most basic of graphics.
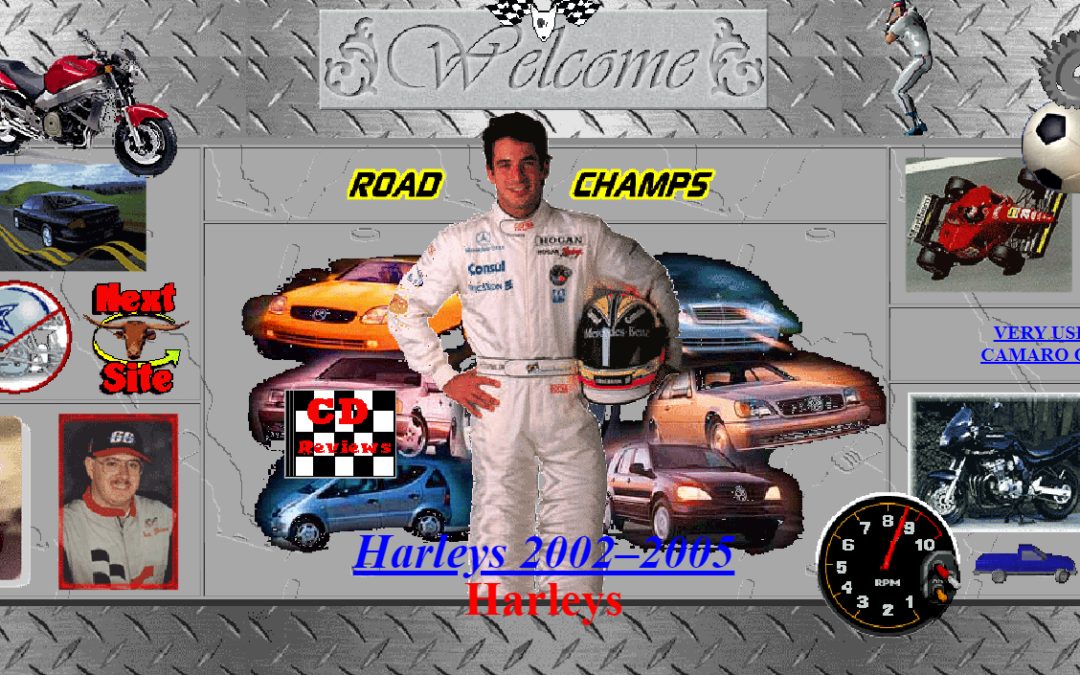
By the early 2000s, the browsing experience was enhanced by a multitude of fonts, embedded audio and flash video. Many sites which tried to include all of these ended up as unnavigable hot messes – just like the one in the picture.
The stage was set for some clarity.
The advent of Google, with its famously blank home page, promoted a more creative use of white space across the internet, and higher resolution displays meant that fonts became indistinguishable from their print publication cousins.
The last major change came in the 2010s, with the arrival of so-called ‘responsive’ or ‘liquid’ design, with pages that seamlessly expanded or shrank depending on the screen size.
This in turn led to today’s ‘mobile-first’ approach: in 2024, the vast majority of web searches are made on phones rather than laptops or desktops, and sites that perform well must look good on both.
So much has changed in the last thirty years, but along with speed and security, the principle of good design is now one of the most important aspects of any new website.
Do you have a site that needs updating? Contact us for a free audit.